Referenzen
adorsys
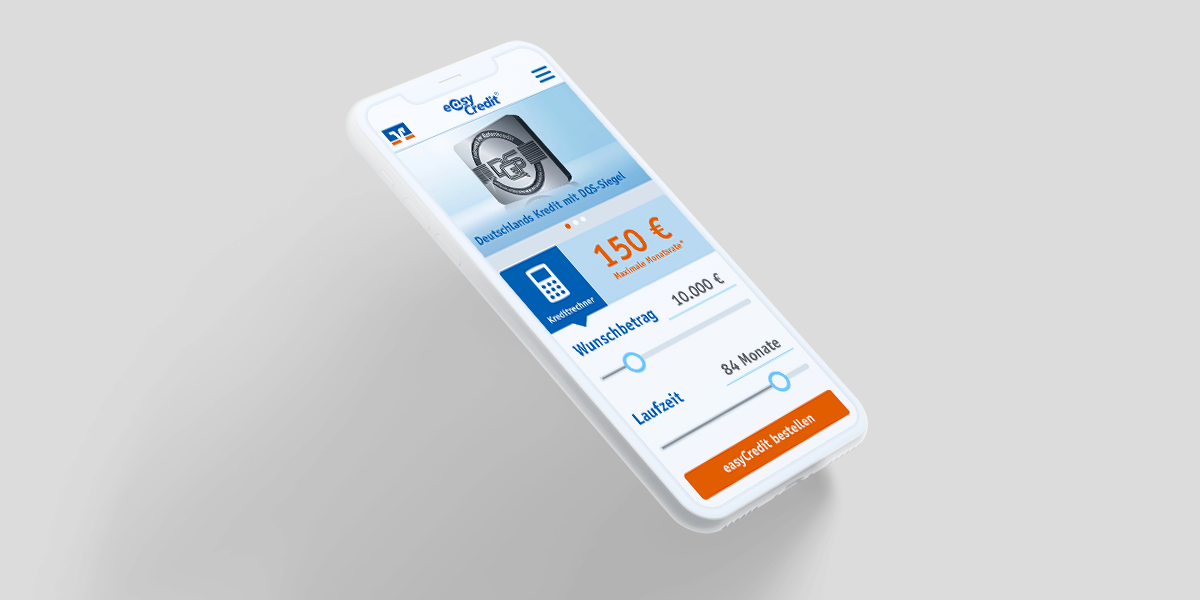
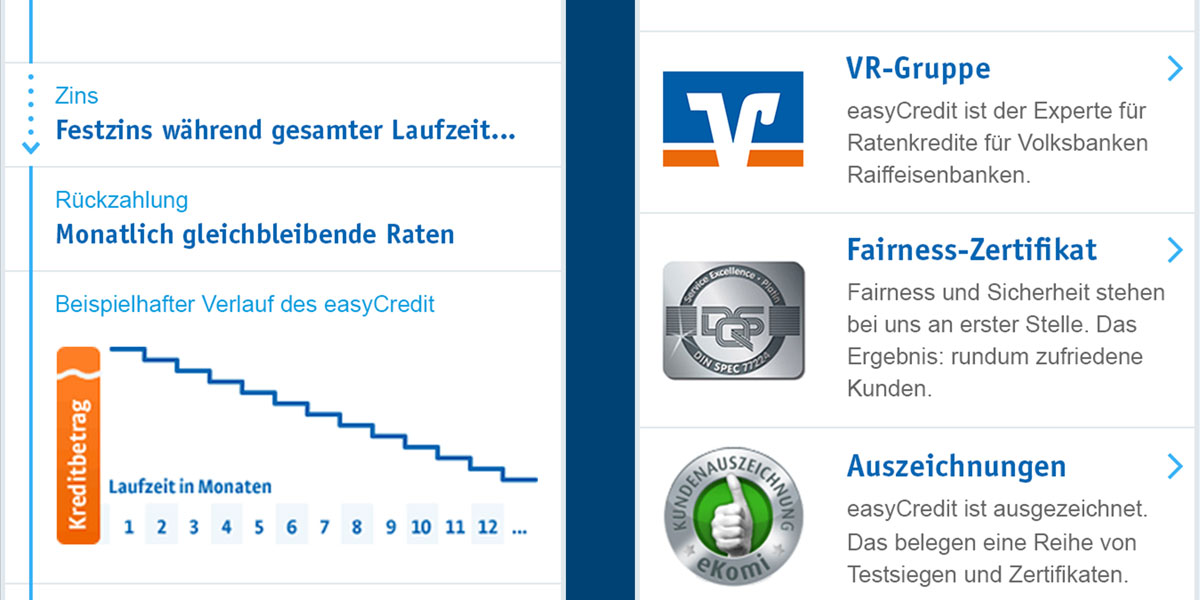
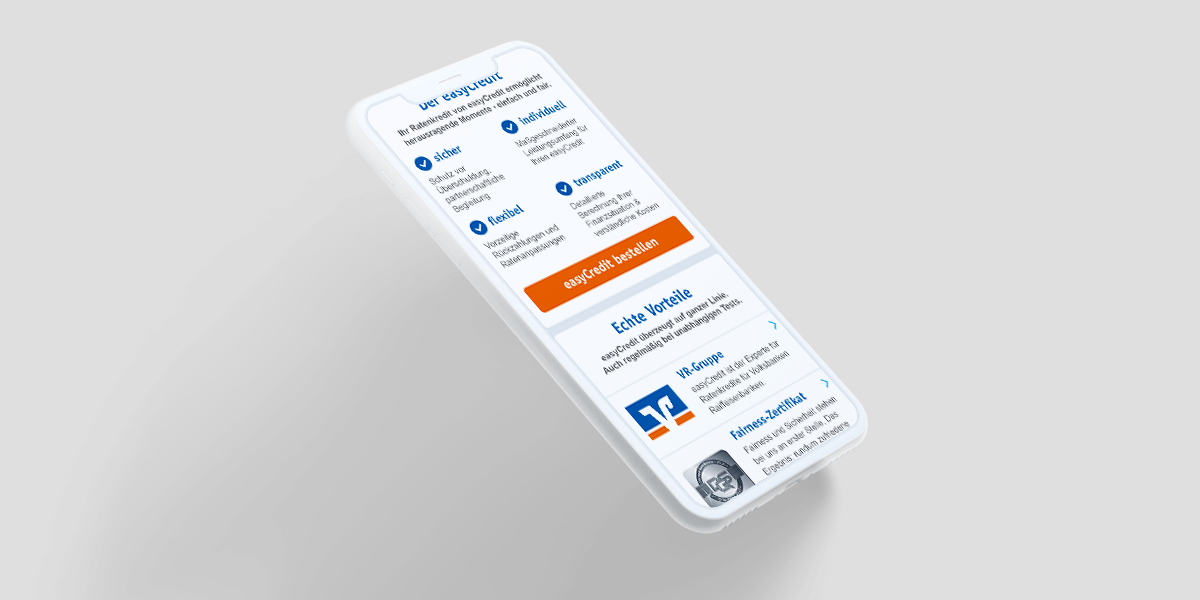
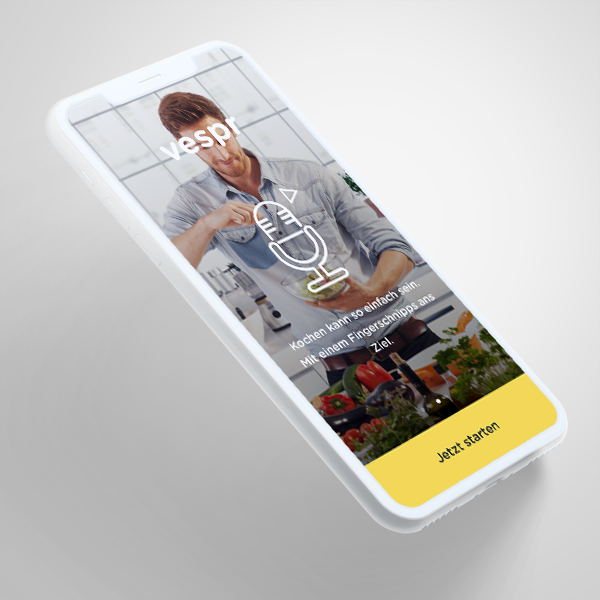
Mobile Site easyCredit
Unsere Aufgabe
Konzept und Design der eigenständigen easyCredit Mobile Site. Gefordert ist die Abdeckung aller relevanten Mobilgeräte (Smartphone bis Phablet) mit Hilfe von Responsive-Design-Prinzipien. Besondere Herausforderungen sind dabei ein übersichtliches Navigationskonzept (trotz hoher Inhaltstiefe), Conversion-starke Touch Targets, effizient erreichbare Online-Services und eine überzeugende Produktpräsentation. Besonders wichtig war unserem Kunden das effiziente, standortbezogene Finden einer Filiale, ein Schnellzugang zum Kreditrechner und mobile-optimierte Kontaktkanäle zu easyCredit.
- Konzeption mit allen Stakeholdern
- Responsive UI Design für Smartphones & Phablets
- Mobile-First-Ansatz mit einfacher Benutzerführung
- Mobile-optimierte Service-Funktionen und Content-Darstellung
- Designspezifikation als Konzept & Clickdummy
Unsere Lösung
Mit internen und externen Design-Workshops erarbeiteten wir ein durchgängiges Mobile Design basierend auf einem durchgängigen Designprinzip mit Kacheln ("UI Tiles") und einem individuellen Responsive Grid. Die Startseite konzipierten wir als zentrale Ankerseite mit großzügigen Widgets (für die Haupt-Services) und verkaufsfördernden Call-to-Actions. Das umfassende Content-Angebot vereinfachten wir mit einer speziellen Content-Navigation und konsistenten UI-Modulen, die zur gezielten inhaltlichen Vertiefung einladen. Ergebnis: Ein aufgeräumtes Mobile UI mit einfacher Navigation, übersichtlichen Strukturen und klaren Action Targets. Mit Hilfe unseres Axure-Clickdummys wurde das Ergebnis im Usability-Labor mit Nutzern getestet.
- Konzeption mit internen und externen Workshops
- Beratung zu Usability, User Flow und UI Design
- Iterative Designentwicklung von Grob- und Feinkonzept
- UI Design mit durchgängigem Kachel-Prinzip
- Interaktive Widgets für Service-Funktionen
- 2-stufiges Mobile-Menü & Content-Navigation
- Individuelles Responsive-Raster & UI-Modulkatalog
- Clickdummy in Axure RP für User Testing

Projektabschluss
Mai 2015
Technologie
Papier-Mockups,
Axure RP,
Adobe Photoshop,
Adobe Illustrator
Branche
Informations- und Kommunikationstechnologie
Projektleiter
Wolfgang Keller
Leistung
UX Design
Teilen
Projekte
Kunden























Branchenübersicht
Baugewerbe
Bildung
Dienstleistung
Elektroindustrie
Events
Geld- und Kreditwesen
Gesundheitswesen
Informationstechnologie
Kommunikationstechnologie
Nahrungsmittel
Pharmaindustrie
Textilien
Unternehmensberatung
Versicherungswirtschaft
Werbung und Messen